YSlow câest une extension pour Firebug
YSlow câest une extension pour Firebug (oui FireBug et non pas Firefox! Câest une extension dâune extension!) qui aide les dÃĐveloppeurs à optimiser les performances des sites quâils dÃĐveloppent. YSlow donne une note de A à F à une page, A ÃĐtant trÃĻs fort et F ÃĐtant moins optimisÃĐ. Les rÃĻgles dâoptimisation utilisÃĐes pour dÃĐcider de la note sont celles de Yahoo, dÃĐveloppeur de lâextension. Câest un outil qui ÃĐtait à la base utilisÃĐ Ã lâinterne chez Yahoo et qui est maintenant disponible au grand public.

LâÃĐvaluation :
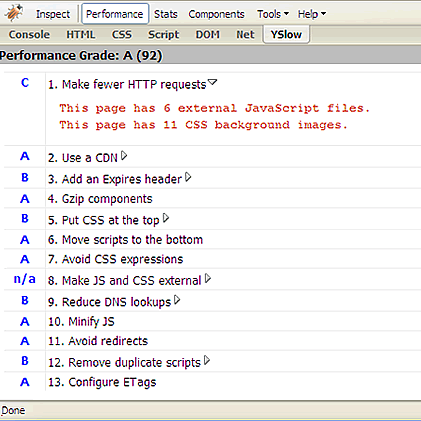
Pour ce qui est de lâÃĐvaluation de performance, câest une ÃĐvaluation en 13 points, chaque point se voit assigner une note de A à F et un total est calculer pour le rÃĐsultat final. Les points ÃĐvaluÃĐs sont :
- Faire moins de requÊtes HTTP.
- Utiliser un CDN (Content Delivery Network)âĶ Technologie rÃĐservÃĐe aux gros joueurs de lâindustrie visant à offrir une connexion à un serveur gÃĐographiquement plus proche du visiteurâĶ Google et compagnie offre ce genre de solutions.
- Mettre une date dâexpiration dans les entÊtes HTTP. Lâobjectif ÃĐtant de permettre au navigateur de mettre en mÃĐmoire cache le maximum. Dans un tel cas, si vous faites des modifications sur vos fichiers, les navigateurs ne sâen rendront pas compte ce qui implique quâil faut ajouter une version à nos noms de fichiers Ex : styles_1.1.2.css pour que le navigateur tÃĐlÃĐcharge la nouvelle version.
- Supporter et offrir la compression Gzip pour que le serveur envoie de façon compressÃĐe les donnÃĐes au navigateur qui lui les dÃĐcompresse.
- Charger les feuilles de styles dans lâentÊte de la pageâĶ JâespÃĻre que vous aurez A pour ce point là !
- Mettre les scripts dans le bas de la page. Le JavaScript lourd peut bloquer le rendu progressif de la page.
- Ãviter les Expressions CSS Ex : background-color: expression( (new Date()).getHours()%2 ? â#B8D4FFâ : â#F08A00âģ ); pour changer le fond dâÃĐcran à chaque 2 heuresâĶ
- Mettre le CSS et le Javascript dans des fichiers externes.
- Diminuer le temps utiliser pour les requÊtes DNSâĶ rien nâest tÃĐlÃĐchargÃĐ tant que la requÊte DNS nâest pas complÃĻte.
- Compresser vos fichiers Javascript, et jâajouterais, compresser vos fichiers CSS. Câest trÃĻs mauvais pour la comprÃĐhension du code mais enlever les espaces superflus (tout mettre sur une ligne) augmente la rapiditÃĐ.
- Ãviter les redirections.
- Ãviter dâinclure les mÊmes fichiers externes à plusieurs reprises dans la mÊme pageâĶ
- Utilisation des Etags. Permet de mettre une version sur chaque ÃĐlÃĐment dâune page pour faciliter lâutilisation ou non de la cache.
Plusieurs sâentendent pour dire que YSlow est un outil intÃĐressant dont lâÃĐvaluation de la note est favorable à Yahoo. Je vois dans les 13 points des ÃĐlÃĐments intÃĐressants à considÃĐrer et dâautres plus difficiles à atteindre. Lâimportant à mon avis est dâÊtre au courant de lâexistence de ces ÃĐlÃĐments et de les appliquer selon nos besoins en performance et budget!




2 commentaires, commentaire ou Trackback