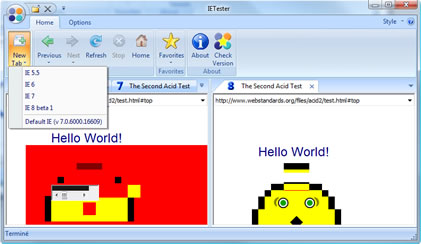
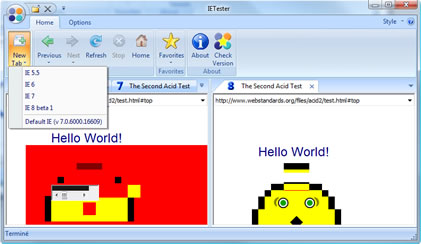
Tout bon dĂŠveloppeur ou intĂŠgrateur de site Web se doit de vĂŠrifier la compatibilitĂŠ de son site avec les navigateurs les plus courants. Et comme Microsoft empĂŞche l’installation multiple de son navigateur, nous voilĂ bien bloquĂŠ pour tester nos sites ! La solution ???

Avec IETester, il est possible de tester les sites sous IE8 beta 1, IE7 IE 6 et IE5.5 avec Vista ou XP sans avoir besoin d’un second ordinateur ou d’installer des machines virtuelles. DiffĂŠrentes versions d’IE peuvent ĂŞtre ouvertes sous diffĂŠrents ongles ce qui permet de voir et corriger rapidement les bugs du site pour le rendre compatible.
» lire la suite de l’article
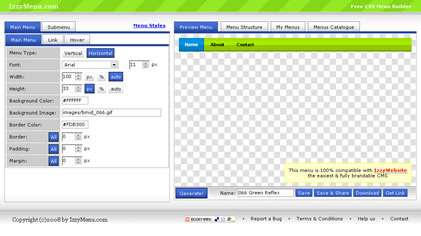
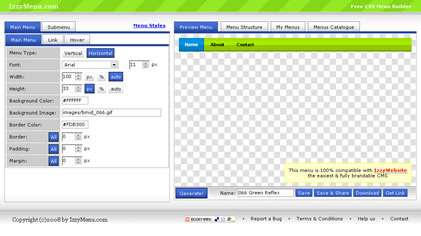
IzzyMenu est un Web service permettant de crÊer des menu de navigation pour votre site web à la façon Web 2.0, 100% CSS et sans aucune inscription.

Sur la gauche de lâinterface, vous trouverez lâensemble des options qui vous permettent de paramĂŠtrer le design de votre menu tout autant que le comportement de votre menu et la partie droite, vous permet de visualiser le rĂŠsultat de votre crĂŠation, parmi les options proposĂŠes on peut citĂŠ :
» lire la suite de l’article
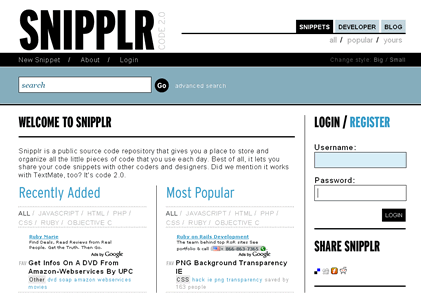
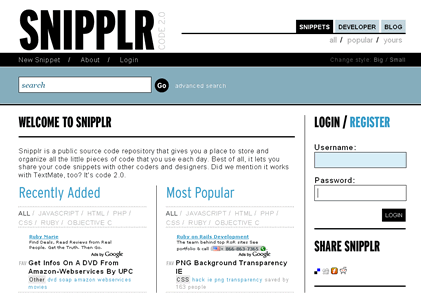
Snipplr est une bibliothèque collaborative qui regroupe des “snippets“, autrement dit des bouts de code (Javascript, HTML, PHP, CSS, Ruby, Objective C, ColdFusion, Diff, Django, Emacs Lisp, eZ Publish, Fort, Etc..) souvent utilisĂŠs.

Chacun des membres peut y stocker et partager les siens, et bien sĂťr commenter celles des autres ou les mettre en favoris. La base est quand mĂŞme pas mal fournie.
Ca peut ĂŞtre très utile pour optimisĂŠ ces code au encore dĂŠtecter et corriger les buge. sans oublier le manque d’inspiration
Toujours dans la recherche de code en peux trouver aussi.
Voila, il y a dĂŠjĂ de quoi faire avec cette petite liste, si vous en connaiser d’autre n’hĂŠsiter pas a nous les faire partage.
author : MedBlog | 20 dĂŠcembre 2007
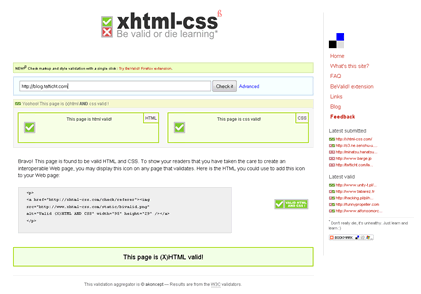
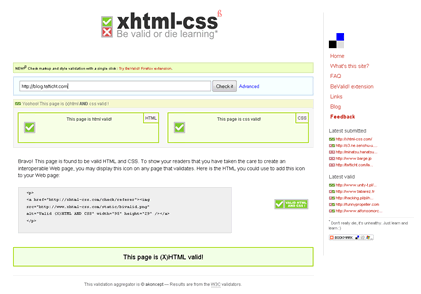
Vous connaissez sĂťrement des nombreuses site pour tester la validĂŠ de votre site par rapport au normes W3C (XHTML, CSS). Mais très peu permettent de tester le XHTML et le CSS en mĂŞme temps. Eh bien c’est chose faite avec XHTML-CSS Validator, comme il vous permet de tester XHTML et CSS en un seul clique.

Il soumet l’URL que vous voulez vĂŠrifier Ă W3C Markup Validator et W3C CSS; les validateurs renvoyer les rĂŠsultats en format SOAP.
Il vous propose mĂŞme une extension Firefox appelĂŠe BeValid! Pour vĂŠrifier la validitĂŠ Xhtml et CSS de l’url saisie dans la barre d’adresse.
Source : blog.bouctoubou.com
author : MedBlog | 19 dĂŠcembre 2007

Les concepteurs de sites Web sont toujours en quête de moyens pour gagner du temps et simplifier le processus de conception. Eh bien, voici une liste qui va vous faciliter la crÊation des modèles et gabarits CSS
- Drawter :Vous permet de dessiner le gabarit de votre site web. En gros, vous placez vos zones et ça vous gĂŠnère du code HTML et CSS, en plus c’est mon prĂŠfĂŠrĂŠ :).
- Layout Gala : plus 40 diffĂŠrentes mises en page Ă base de CSS
- BluePrintCSS : A pour but de rĂŠduire le temps de dĂŠveloppement de votre CSS.
- Intensivstation : 16 diffĂŠrentes mises en page Ă base de CSS.
- Dynamic Driveâs CSS Library : Lâun des principales sources de code et de scripts, vous propose 12 CSS.
- CSSCreator.com : Plutôt que de fournir des modèles, CSSCreator est un outil qui vous permet de crÊer facilement des modèles CSS.
- Layout-o-matic : Un outil semblable Ă la CSSCreator.
- Code Sucks.com : Il y a plus de 90 prĂŠsentations diffĂŠrentes.
- CSSeasy : Vous trouverez 8 prĂŠsentations diffĂŠrentes.
- CSS Tinderbox : Vous y trouverez quatre mises en page simple mais attrayant.
- Mitch Bryson : Huit diffĂŠrentes mises en page CSS.
- Firdamatic Un outil semblable a CSS Creator, Firdomatic vous permettra de choisir plusieurs points de paramĂŠtrer pour gĂŠnĂŠrĂŠ votre code.
- Max Design Vingt trois prĂŠsentations dans plusieurs catĂŠgories.
- mycelly.com : Douze prĂŠsentations diffĂŠrentes.
- Little Boxes : Seize plus graphique.
Bien sĂťre cette liste nâest pas exhaustive et peut bien ĂŞtre enrichie avec votre aide.

pForm est un web service qui vous permet de crĂŠer des formulaires (Ajax/Html/CSS) totalement gratuits avec une simplicitĂŠ dĂŠconcertante. Vous disposez de 25 models que vous pouvez bien sĂťr personnaliser.
1. Choix de la palette de couleurs
2. DĂŠfinition les champs
L’interface de dĂŠfinition des champs est tout simplement incroyable. Vous pouvez ajouter et repositionner les champs avec un simple glisser/dĂŠposer (drag and drop), vous disposez d’une grande variĂŠtĂŠ de types de champs (textes, paragraphes, boutons, les dates / heures, cases Ă cocher, etc. …) qui sont complètement paramĂŠtrables.
» lire la suite de l’article

Vous souhaitez mettre en place un menu design horizontal ou vertical sur votre site ou blog est cela en moins de 10 minutes ? Pour ça rendez-vous sur CSS Menu Maker un GÊnÊrateur de menu 100% en CSS et 100% valide 3WC.
La crĂŠation de menu c’est fait en 3 ĂŠtapes :
- Tout d’abord, Choisir un modèle parmi la liste de style disponible sur le site (pour l’instant assez rĂŠduite).
- L’adaptez avec vos propres ĂŠtiquettes et liens.
- En suite vous tĂŠlĂŠcharger le code XHTML et CSS qui est inclue dans le fichier ZIP (avec un exemple qui vous explique comment ajouter le menu Ă votre page).
Pour finir, si vous maĂŽtrisez la crĂŠation de menu CSS, CSS Menu Maker lance une concours avec un iPhone comme trophĂŠe.
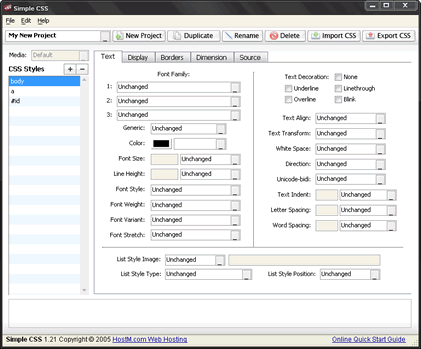
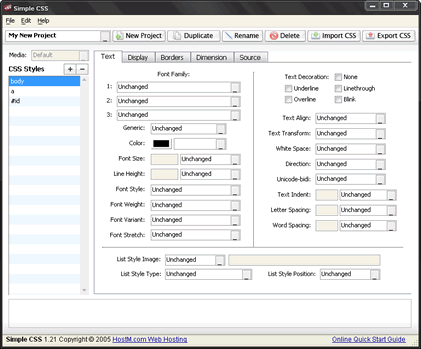
Simple CSS est un logiciel qui vous assiste et facilite la crĂŠation de vos feuilles de styles (CSS), totalement gratuit et fonctionnent sous Windows, Mac, Linux.
Avec Simple CSS vous pouvez crÊer vos CSS à partir de zÊro, et/ou modifie celles existantes, en utilisant le système du point-cliquent, le logiciel est riche en fonctionnalitÊ ce qui va vous facilitÊ le travail, sont oublier que Simple CSS supporte le CSS2

Liens :
TĂŠlĂŠcharger la version Max OS X
TĂŠlĂŠcharger la version Windows
TĂŠlĂŠcharger la version Linux

En a dĂŠjĂ vu comment crĂŠer un effet glace sur une image en utilisant un Js et aussi comme personnaliser c’est bouton radio et Checkboxes, Cette fois si nous allons voir comment crĂŠer et personnaliser la pagination de votre site ou blog en Xhtml/CSS .
Premier partie :
TĂŠlĂŠchargez et placez le fichier pagination.css dans votre rĂŠpertoire racine par exemple, ensuite ajoutez la balise qui va faire appel Ă ce style CSS entre <head> et </head> :
<link href="pagination.css" rel="stylesheet" type="text/css" media="screen" />
Faites attention au paramètre âsrcâ qui indique lâemplacement du script.
Contenu du fichier CSS pagination.css
/*CSS style pagination*/
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
}
div.pagination a {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #AAAADD;
text-decoration: none; /* no underline */
color: #000099;
}
div.pagination a:hover, div.digg a:active {
border: 1px solid #000099;
color: #000;
}
div.pagination span.current {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #000099;
font-weight: bold;
background-color: #000099;
color: #FFF;
}
div.pagination span.disabled {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #EEE;
color: #DDD;
}
Deuxième partie :
Ajoutez la class Ă la balise qui va servir de conteneur (div) pour afficher lâeffet
<div class="pagination">
<span class="disabled">â</span>
<span class="current">1</span>
<a href="#?page=2">2</a>
<a href="#?page=3">3</a>
<a href="#?page=4">4</a>
<a href="#?page=5">5</a>
<a href="#?page=6">6</a>
<a href="#?page=7">7</a>
...
<a href="#?page=199">199</a>
<a href="#?page=200">200</a>
<a href="#?page=2">âş</a>
</div>
Le rĂŠsultat final :
Voici 15 style possible pour votre pagination, il ne vous reste qu’a tĂŠlĂŠcharger le fichier CSS du style que vous souhaite avoir et l’intègre comme je l’ai exemple dans le tutoria.
» lire la suite de l’article
author : MedBlog | 28 septembre 2007
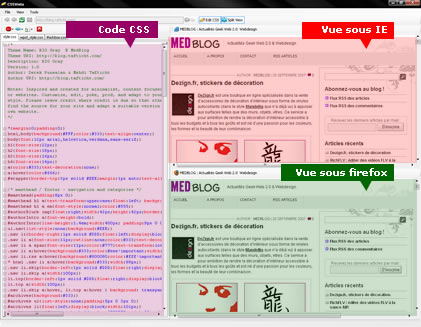
Il existe une extension firefox permettant de switcher sous IE pour voir le rendu instantanĂŠment. IETAB ça sâappelle. Câest pas trop mal et qu’on dĂŠjĂ vu dans le billet 18 extensions ultime pour dĂŠvelopper avec Firefox.
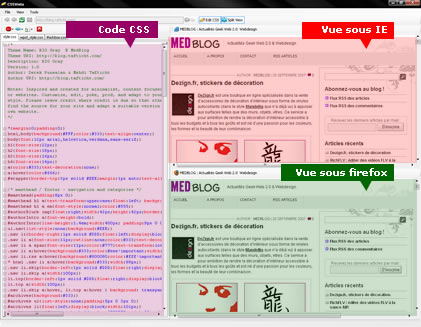
LĂ , câest CSSVista, une petite application gratuite sous windows pour les web dĂŠveloppeurs qui permet dâĂŠditer (WYSIWYG) les CSS Ă la fois sous IE et Firefox en mĂŞme temps. Pour lâinstant câest assez limitĂŠ en terme de fonctionnalitĂŠs.

» lire la suite de l’article
author : MedBlog | 18 septembre 2007

jQuery UI est un ensemble de widgets interactions, construit avec la bibliothèque jQuery comme son nom l’indique, vous pouvez employez ces widgets pour ĂŠtablir des applications Web fortement interactives. l’avantage de cette nouvelle bibliothèque c’est sa simplicitĂŠ d’utilisation sans oublier qu’elle est facilement customisable pour une intĂŠgrations plus homogène Ă votre site.
Le noyau de la bibliothèque tourne autour de diffÊrentes interactions de souris, à savoir drag et dropping, sorting, selecting, et resizing.
Sur le noyau les interactions sont ĂŠtablies avec un certain nombre de gadgets rĂŠutilisables, comprennant accordions, date pickers, dialogs, sliders, table sorters, et tabs.
Pour plus d’information je vous conseil de visiter le site jQuery UI dĂŠdiĂŠ Ă cette nouvelle bibliothèque ou le blog de jQuery
author : MedBlog | 16 septembre 2007

Voici une liste de 70 sites (des icĂ´nes aux banques d’images, des menus CSS aux validateurs.) qui vont vous permettre d’allĂŠger et de faciliter votre travail que vous soyez professionnel ou amateur.
» lire la suite de l’article
author : MedBlog | 2 septembre 2007

En a dĂŠjĂ vu comment crĂŠer un effet glace sur une image en utilisant un Js. Cette fois ci nous allons voir comment personnaliser les Checkboxes et les boutons radio des formulaires. Au fait je vais mettre une sĂŠrie de tutoriaux dont le sujet principal est la personnalisation des formulaires .
Cette personnalisation se base sur la bibliothèque mootools et un fichier CSS.
Images UtilisĂŠes :
 |
 |
|
 |
 |
| chk_off.png |
chk_on.png |
|
rdo_off.png |
rdo_on.png |
Evidemment vous pouvez crĂŠer dâautres graphiques sâintĂŠgrant Ă votre design.
» lire la suite de l’article

Vous voulez explorer facilement les css des pages que vous visitez, mais vous en avez marre d’installer divers plugins pour ça (ex : firebug) ?
Xray et un petit bookmarkl et qui permet, d’un seul clic, de visualiser un ĂŠlĂŠment choisis sur la page courante. l’avantage du bookmarklet par rapport a une extension, c’est qu’il est utilisable sous d’autre navigateurs (Safari, IE…)
Rendez-vous sur la page d’Xray
- Faite glisser le bookmarklet (le petit bouton gris “XRAY”) dans vos favoris, ou faite un clic droit –> “Marque-page” !
- Ensuite pour l’actionner, cliquez sur le favoris et cliquez ensuite sur un ĂŠlĂŠment de la page !
A teste absolument