Tester la validitÃĐ de son site en XHTML et CSS en un seul clic
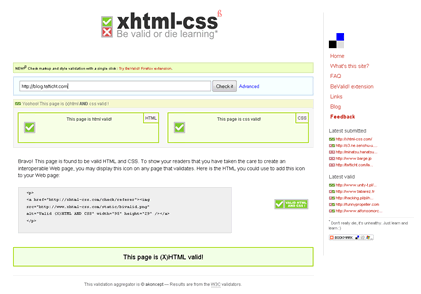
Vous connaissez sÃŧrement des nombreuses site pour tester la validÃĐ de votre site par rapport au normes W3C (XHTML, CSS). Mais trÃĻs peu permettent de tester le XHTML et le CSS en mÊme temps. Eh bien c’est chose faite avec XHTML-CSS Validator, comme il vous permet de tester XHTML et CSS en un seul clique.

Il soumet l’URL que vous voulez vÃĐrifier à W3C Markup Validator et W3C CSS; les validateurs renvoyer les rÃĐsultats en format SOAP.
Il vous propose mÊme une extension Firefox appelÃĐe BeValid! Pour vÃĐrifier la validitÃĐ Xhtml et CSS de l’url saisie dans la barre d’adresse.
Source : blog.bouctoubou.com




4 commentaires, commentaire ou Trackback
Julien Verkest
Firebug (debug javascript, xhr, xml, css) + html validator suffit largement.
20 dÃĐcembre 2007
MedBlog
C’est vrai qu’il y a de trÃĻs bonne extensions Firfox pour dÃĐbeguer ou tester les sites, comme Firebug ou encore Web developer, mais c’est toujours utile d’avoir ce type de service est surtout si en utilise IE :)
20 dÃĐcembre 2007
Bouctoubou
Ce qui est bien, c’est surtout la possibilitÃĐ de faire les deux (xhtml et css) en un clique de souris !
21 dÃĐcembre 2007