Comme toujours je fais un tour sur le blog de dadou3x pour voir ce qu’il y avait dâintĂŠressant et pour laisser un commentaire câest lĂ que je suis tombĂŠ sur un commentaire qui parlĂŠ dâun script js du nom de Glossy.js qui avait l’air vraiment utile surtout dans le cas ou vous nâavez pas beaucoup de temps ou que vous n’aimez pas trop le traitement des images c’est possible aussi :)
Ce script Js vous permet d’avoir un effet glace Ă la web 2.0, tout ce quâil faut : image arrondie ainsi quâun ombrage.
Donc jâai dĂŠcidĂŠ de faire un petit tutorial pour vous expliquer comment faire lâajout et son paramĂŠtrage.
Premier partie : Ajout du Js Glossy.js dans votre site ou blog.
TĂŠlĂŠchargez et placez le fichier Glossy.js dans votre rĂŠpertoire racine par exemple, ensuite ajoutez la balise qui va faire appel Ă ce script entre <head> et </head> :
<script type="text/javascript" src="glossy.js"></script>
Bien sĂťr faites attention au paramètre “src” qui indique l’emplacement du script.
Deuxième partie : Ajout de la class Ă votre image pour afficher lâeffet
<img src="images/example.jpg" width="300" height="202" class="glossy" />
ParamĂŠtrage du style :
Pour changer le style d’arrondi pour l’image il faut ajouter et paramĂŠtrer la valeur “iradius25″ - min=20 max=50 par dĂŠfaut =25
<img src="images/example.jpg" width="300" height="202" class="glossy iradius25" />
Pour enlever lâombrage de lâimage ajoutez le valeur “noshadow”. Par dĂŠfaut lâombrage est active pour lâimage.
<img src="images/example.jpg" width="300" height="202" class="glossy noshadow" /><
Dans le site officiel vous trouvez d’autre dâinformations sur ce script ainsi que dâautres scripts tel que corner.js; qui va vous permettre dâappliquer dâautres effets sur vos images.
NâhĂŠsitez pas Ă me laisser des commentaires après vos essais.
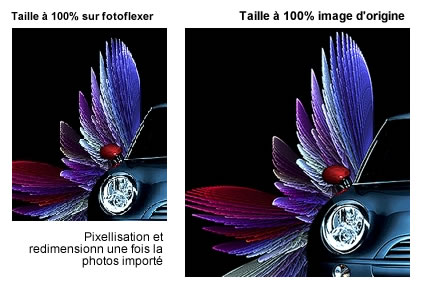
 L’algorithme de dimensionnement des images se retrouve sur le web
L’algorithme de dimensionnement des images se retrouve sur le web