YSlow câest une extension pour Firebug
YSlow câest une extension pour Firebug (oui FireBug et non pas Firefox! Câest une extension dâune extension!) qui aide les dĂŠveloppeurs Ă optimiser les performances des sites quâils dĂŠveloppent. YSlow donne une note de A Ă F Ă une page, A ĂŠtant très fort et F ĂŠtant moins optimisĂŠ. Les règles dâoptimisation utilisĂŠes pour dĂŠcider de la note sont celles de Yahoo, dĂŠveloppeur de lâextension. Câest un outil qui ĂŠtait Ă la base utilisĂŠ Ă lâinterne chez Yahoo et qui est maintenant disponible au grand public.

LâĂŠvaluation :
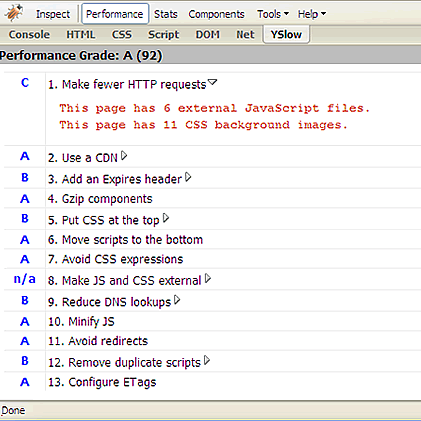
Pour ce qui est de lâĂŠvaluation de performance, câest une ĂŠvaluation en 13 points, chaque point se voit assigner une note de A Ă F et un total est calculer pour le rĂŠsultat final. Les points ĂŠvaluĂŠs sont :
- Faire moins de requĂŞtes HTTP.
- Utiliser un CDN (Content Delivery Network)⌠Technologie rĂŠservĂŠe aux gros joueurs de lâindustrie visant Ă offrir une connexion Ă un serveur gĂŠographiquement plus proche du visiteur⌠Google et compagnie offre ce genre de solutions.
- Mettre une date dâexpiration dans les entĂŞtes HTTP. Lâobjectif ĂŠtant de permettre au navigateur de mettre en mĂŠmoire cache le maximum. Dans un tel cas, si vous faites des modifications sur vos fichiers, les navigateurs ne sâen rendront pas compte ce qui implique quâil faut ajouter une version Ă nos noms de fichiers Ex : styles_1.1.2.css pour que le navigateur tĂŠlĂŠcharge la nouvelle version.
- Supporter et offrir la compression Gzip pour que le serveur envoie de façon compressÊe les donnÊes au navigateur qui lui les dÊcompresse.
- Charger les feuilles de styles dans lâentĂŞte de la page⌠Jâespère que vous aurez A pour ce point lĂ !
- Mettre les scripts dans le bas de la page. Le JavaScript lourd peut bloquer le rendu progressif de la page.
- Ăviter les Expressions CSS Ex : background-color: expression( (new Date()).getHours()%2 ? â#B8D4FFâ : â#F08A00âł ); pour changer le fond dâĂŠcran Ă chaque 2 heuresâŚ
- Mettre le CSS et le Javascript dans des fichiers externes.
- Diminuer le temps utiliser pour les requĂŞtes DNS⌠rien nâest tĂŠlĂŠchargĂŠ tant que la requĂŞte DNS nâest pas complète.
- Compresser vos fichiers Javascript, et jâajouterais, compresser vos fichiers CSS. Câest très mauvais pour la comprĂŠhension du code mais enlever les espaces superflus (tout mettre sur une ligne) augmente la rapiditĂŠ.
- Ăviter les redirections.
- Ăviter dâinclure les mĂŞmes fichiers externes Ă plusieurs reprises dans la mĂŞme pageâŚ
- Utilisation des Etags. Permet de mettre une version sur chaque ĂŠlĂŠment dâune page pour faciliter lâutilisation ou non de la cache.
Plusieurs sâentendent pour dire que YSlow est un outil intĂŠressant dont lâĂŠvaluation de la note est favorable Ă Yahoo. Je vois dans les 13 points des ĂŠlĂŠments intĂŠressants Ă considĂŠrer et dâautres plus difficiles Ă atteindre. Lâimportant Ă mon avis est dâĂŞtre au courant de lâexistence de ces ĂŠlĂŠments et de les appliquer selon nos besoins en performance et budget!




2 commentaires, commentaire ou Trackback