Ce tutorial va vous permettre de crĂŠer des boutons personnalisĂŠs pour vos formulaire ou autre.
Première Êtape :
CrĂŠer les diffĂŠrentes images composant le bouton.
 |
 |
 |
| bg_button_span.gif |
bg_button_p.gif |
bg_button_a.gif |
Seconde ĂŠtape :
Une fois votre bouton crĂŠer et dĂŠcouper il ne vous reste plus qu’Ă insĂŠrer le code CSS suivant dans votre page.
<style type="text/css">
<!--
.clear {
overflow: hidden;
width: 100%;
}
a.button {
background: transparent url('bg_button_a.gif') no-repeat scroll top right;
color: #FFF;
display: block;
float: left;
font: normal 12px arial, sans-serif;
font-weight:bold;
height: 34px;
margin-right: 6px;
padding-right: 18px;
text-decoration: none;
}
a.button p {
background: transparent url('bg_button_span.gif') no-repeat;
display: block;
margin:0;
padding:0;
}
a.button span {
background: transparent url('bg_button_p.gif') repeat;
display: block;
line-height: 24px;
margin: 0 0 0 18px;
padding: 5px 0 5px 0px;
}
a.button:active {
background-position: bottom right;
color: #000;
outline: none;
}
a.button:active p{
background-position: bottom left;
padding:0;
margin:0px;
}
a.button:active span {
background-position: bottom;
margin: 0 0 0 18px;
padding: 5px 0 5px 0px;
}
-->
</style>
Troisième Êtape :
Appeler ou insĂŠrer le bouton dans votre page HTML par le biais de de la ligne de code suivante :
<a class="button" href="#" onclick="this.blur();"><p><span>Je suis le plus beau bouton du monde</span></p></a>
Cette petite manipulation CSS, va vous permettre d’avoir des boutons plus stylĂŠs que les boutons part dĂŠfaut, je tiens juste a vous informer que ce ne sont pas des boutons de type formulaire (input) mais plutĂ´t une personnalisation de la balise lien (A).
RĂŠsultat du tutorial :
 Clipart deSIGN est un site proposant des ressources graphiques pour les professionnels. Le site propose bien entendu des packs d’images de qualitĂŠ payants mais ĂŠgalement des centaines de clipart vectoriels gratuits dans diverses catĂŠgories ! Les images vectorielles sont proposĂŠes au format AI (Adobe Illustrator), CDR (Coreldraw), EPS (Photoshop) et SWF (Macromedia Flash).
Clipart deSIGN est un site proposant des ressources graphiques pour les professionnels. Le site propose bien entendu des packs d’images de qualitĂŠ payants mais ĂŠgalement des centaines de clipart vectoriels gratuits dans diverses catĂŠgories ! Les images vectorielles sont proposĂŠes au format AI (Adobe Illustrator), CDR (Coreldraw), EPS (Photoshop) et SWF (Macromedia Flash).
des centaines d’autres clipart vectoriels sur Clipart deSIGN.
Source : webstorming
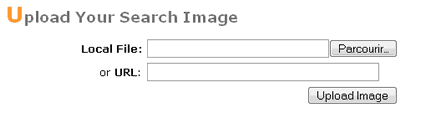
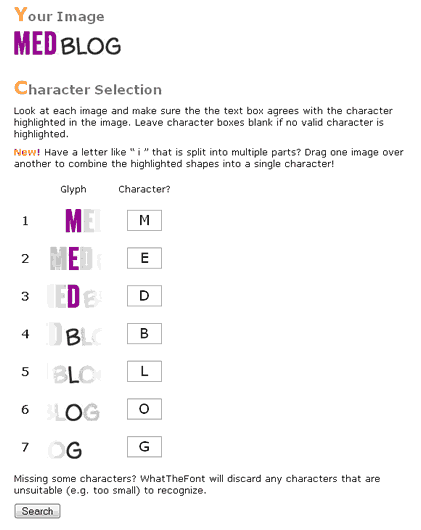
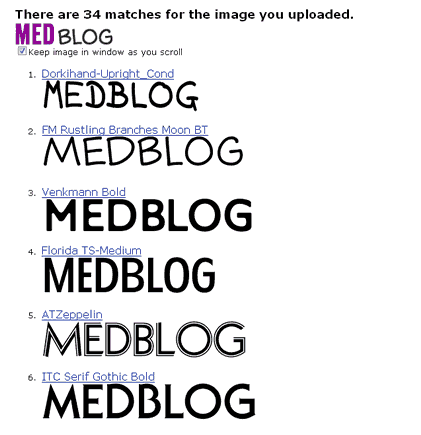
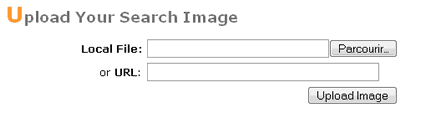
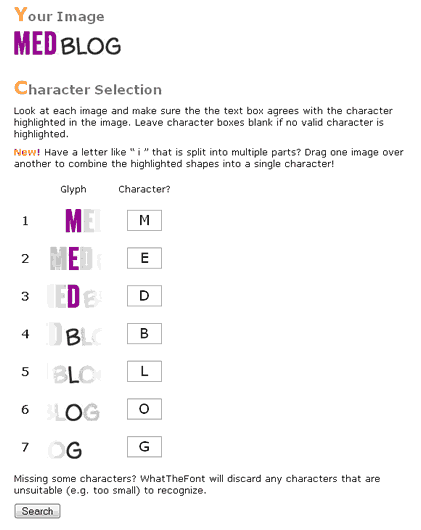
What the font est un nouveau service de MyFonts. Qui vous permet de trouver des fonts a partir dâune image, Il suffit de charger le fichier ou lâURL de votre logo et en quelques secondes il vous affiche le rĂŠsultat.

Il faut dire que le rĂŠsultat nâest pas dâune justesse absolu mais ça nous donne une orientation de recherche câest dĂŠjĂ pas mal et si la rĂŠponse ne vous satisfait pas MyFonts vous propose de consulter un expert.


source : techcrunch

Tiens, voici une belle idĂŠe simple, conceptuelle et rigolote, franchement je vous garanti un moment de pur fun. Ne pas oublier de laisser vos commentaires sur ce petit bijou. lien du site

DestopOgraphy est un site qui propose des fonds d’ĂŠcrans mais pas n’importe quels fonds d’ĂŠcrans, que de petites merveilles graphiques pour enchanter nos petits yeux.
Ainsi, chaque annĂŠe depuis 2005, DestopOgraphy propose une petite exposition de sublimes montages graphiques alliant photos d’espaces naturels et subtiles effets de design.
Surtout ne zappez pas l’introduction du site, la musique qui y est diffusĂŠe propose une ambiance qui nous met immĂŠdiatement dans un certain ĂŠtat d’esprit, reposante/relaxante et fraiche, de quoi se sentir tout disposĂŠ Ă profiter des images qui vont suivre. D’ailleurs je vous propose de l’ĂŠcouter sans plus attendre
 Colorjack est un gĂŠnĂŠrateur de couleurs en ligne Ă la sauce Web 2.0 qui propose des palettes de couleurs pour la construction de toute crĂŠation graphique selon les accords chromatiques. Cet outil rĂŠalisĂŠ avec PHP, Javascript et Canvas permet de guider Les dĂŠsigneurs dans le choix et l’agencement des couleurs constituant une charte graphique. De plus si vous manquez d’inspiration pour le choix de vos couleurs, il est possible de visualisez des palettes crĂŠĂŠes par d’autres utilisateurs en page d’accueil.
Colorjack est un gĂŠnĂŠrateur de couleurs en ligne Ă la sauce Web 2.0 qui propose des palettes de couleurs pour la construction de toute crĂŠation graphique selon les accords chromatiques. Cet outil rĂŠalisĂŠ avec PHP, Javascript et Canvas permet de guider Les dĂŠsigneurs dans le choix et l’agencement des couleurs constituant une charte graphique. De plus si vous manquez d’inspiration pour le choix de vos couleurs, il est possible de visualisez des palettes crĂŠĂŠes par d’autres utilisateurs en page d’accueil.
 Web20Badges est un gĂŠnĂŠrateur gratuit de badge type web 2.0.
Web20Badges est un gĂŠnĂŠrateur gratuit de badge type web 2.0.
web20badges.com met Ă la disposition de tous un utilitaire permettant de gĂŠnĂŠrer ce genre d’artifice
On choisit la forme, la couleur, le texte. On valide et nous voilĂ transportĂŠ dans l’univers magique du Web 2.0 !

Dans une mouvance crĂŠative proche de Pete Harrison ou Peter Jaworowski, le graphiste polonais Pawel Nolbert propose sur son porfolio, HelloColor, des crĂŠations ĂŠvidemment colorĂŠes mais surtout de belles mises en scène. Il y a d’ailleurs quelques crĂŠations en collaboration avec Pete Harrison.
Visiter le porfolio de Pawel Nolbert - HelloColor
 Xcavator est un site très sympa qui permet simplement de piocher parmi un Ênorme stock de photos.
Xcavator est un site très sympa qui permet simplement de piocher parmi un Ênorme stock de photos.
La recherche peut se faire facilement grâce Ă un mot clĂŠ, Ă une couleur, ou Ă une photo similaireâŚ, Vous pouvez aussi les partager par email en glissant les photos que vous avez aimĂŠ dans la barre juste en bas de la pages
je vous laisse tester car il est tard pour moi lĂ ! Câest par lĂ !

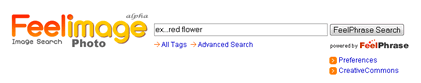
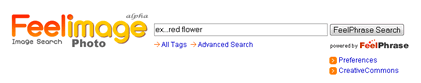
Un nouveau moteur de recherche d’images “intelligent” (encore en phase alpha) qui vous permet d’effectuer des requĂŞtes pas uniquement par tags mais ĂŠgalement avec des phrases entières (exemple: Red Flower in spring), disponible pour le moment uniquement en anglais.
FeelImage indexe des photos Ă partir de Photozou et Flickr. Chaque recherche vous fournit ĂŠgalement une liste de tags similaires pour plus d’options de recherche. La recherche avancĂŠe inclut des options de couleur, saison, date, moment de la journĂŠe,… Vous pourrez ĂŠgalement trier votre recherche par licence Creative Commons, Le site de l’image d’origine ainsi que l’ordre des photos.
La technologie sur laquelle se base FeelImage permet d’avoir des rĂŠsultats pertinents en prioritĂŠ avec des options de couleur et de temps. En conclusion un service ambitieux, intĂŠressant qui offre une bonne alternative Ă Google images et autres pour des requĂŞtes spĂŠcifiques et avancĂŠes.
 Ces icones sont au format png mais ne sont pas disponibles depuis un package .zip ou .rar. Vous ne pouvez les tĂŠlĂŠcharger quâun par un. Câest pourquoi, pour ĂŠviter ceci, je vous propose cette extension (pour firefox seulement, ceux qui ont IE, voilĂ une bonne raison dâabandonner ce navigateur moins performant et dâopter pour firefoxâŚ) qui vous permet dâenregistrer tous les fichiers cibles dâune mĂŞme page web en un seul clic. Pas mal non ?
Ces icones sont au format png mais ne sont pas disponibles depuis un package .zip ou .rar. Vous ne pouvez les tĂŠlĂŠcharger quâun par un. Câest pourquoi, pour ĂŠviter ceci, je vous propose cette extension (pour firefox seulement, ceux qui ont IE, voilĂ une bonne raison dâabandonner ce navigateur moins performant et dâopter pour firefoxâŚ) qui vous permet dâenregistrer tous les fichiers cibles dâune mĂŞme page web en un seul clic. Pas mal non ?
Pour les droits dâauteur yâa rien qui est dis alors a vos sourie et cliquez ici

Le festival international dĂŠdiĂŠ Ă Flash, Ă l’occasion duquel une remise des prix rĂŠcompense les meilleurs sites Flash du web…
La prochaine ĂŠdition se tiendra du 19 au 21 septembre Ă Boston. Flash, Flex, ActionScript, Apollo, Papervision3D, les sujets de conversation ne manqueront pas cette annĂŠe. Et les 60 finalistes du concours ont ĂŠtĂŠ nomminĂŠ hier par le jury, Ă raison de 4 dans chacune des 15 catĂŠgories. Les laurĂŠats, ainsi qu’un prix spĂŠcial dĂŠcernĂŠ par le public seront dĂŠsignĂŠs lors de la confĂŠrence.
Du très beau monde en compÊtition, comme le site GetTheGlass

Un super travail fait par fredzone, il nous propose de dĂŠcouvrir une cinquantaine de liens histoire de doper l’imagination & l’inspiration surtout dans le cas d’une petite panne. A consommer sans modĂŠration.
» lire la suite de l’article