Vous souhaitez mettre en place un menu design horizontal ou vertical sur votre site ou blog est cela en moins de 10 minutes ? Pour ça rendez-vous sur CSS Menu Maker un GÊnÊrateur de menu 100% en CSS et 100% valide 3WC.
La crĂŠation de menu c’est fait en 3 ĂŠtapes :
- Tout d’abord, Choisir un modèle parmi la liste de style disponible sur le site (pour l’instant assez rĂŠduite).
- L’adaptez avec vos propres ĂŠtiquettes et liens.
- En suite vous tĂŠlĂŠcharger le code XHTML et CSS qui est inclue dans le fichier ZIP (avec un exemple qui vous explique comment ajouter le menu Ă votre page).
Pour finir, si vous maĂŽtrisez la crĂŠation de menu CSS, CSS Menu Maker lance une concours avec un iPhone comme trophĂŠe.

En a dĂŠjĂ vu comment crĂŠer un effet glace sur une image en utilisant un Js et aussi comme personnaliser c’est bouton radio et Checkboxes, Cette fois si nous allons voir comment crĂŠer et personnaliser la pagination de votre site ou blog en Xhtml/CSS .
Premier partie :
TĂŠlĂŠchargez et placez le fichier pagination.css dans votre rĂŠpertoire racine par exemple, ensuite ajoutez la balise qui va faire appel Ă ce style CSS entre <head> et </head> :
<link href="pagination.css" rel="stylesheet" type="text/css" media="screen" />
Faites attention au paramètre âsrcâ qui indique lâemplacement du script.
Contenu du fichier CSS pagination.css
/*CSS style pagination*/
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
}
div.pagination a {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #AAAADD;
text-decoration: none; /* no underline */
color: #000099;
}
div.pagination a:hover, div.digg a:active {
border: 1px solid #000099;
color: #000;
}
div.pagination span.current {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #000099;
font-weight: bold;
background-color: #000099;
color: #FFF;
}
div.pagination span.disabled {
padding: 2px 5px 2px 5px;
margin: 2px;
border: 1px solid #EEE;
color: #DDD;
}
Deuxième partie :
Ajoutez la class Ă la balise qui va servir de conteneur (div) pour afficher lâeffet
<div class="pagination">
<span class="disabled">â</span>
<span class="current">1</span>
<a href="#?page=2">2</a>
<a href="#?page=3">3</a>
<a href="#?page=4">4</a>
<a href="#?page=5">5</a>
<a href="#?page=6">6</a>
<a href="#?page=7">7</a>
...
<a href="#?page=199">199</a>
<a href="#?page=200">200</a>
<a href="#?page=2">âş</a>
</div>
Le rĂŠsultat final :
Voici 15 style possible pour votre pagination, il ne vous reste qu’a tĂŠlĂŠcharger le fichier CSS du style que vous souhaite avoir et l’intègre comme je l’ai exemple dans le tutoria.
» lire la suite de l’article
author : MedBlog | 20 septembre 2007
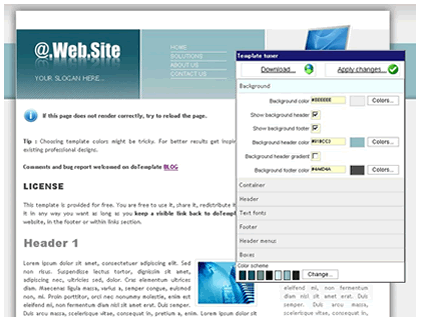
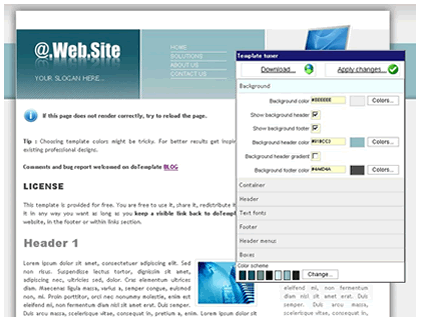
DoTemplate a comme idĂŠe principale de proposer dans un premier temps des templates de base. L’ĂŠtape suivante, après sĂŠlection du model choisi, est de customizer votre choix Ă l’aide une menu flottant ! Pour, Ă la fin, pouvoir le tĂŠlĂŠcharger le fichier Zip gratuitement.
Voici un screenshot de ce que donne la page de customisation, avec le menu flottant Ă droite pour la modification de chaque partie.

Une fois le fichier ZIP tĂŠlĂŠcharger il ne vous reste plus qu’Ă l’intĂŠgrer dans votre blog ou site . Dans le ZIP, vous trouverez le fichier CSS, les images ainsi qu’un fichier index.html (la premier page d’un site Web) qu’il vous faudra retravaillĂŠ pour l’intĂŠgration dans votre plate forme de blog. bien sĂťre pour cette ĂŠtape il vous faudra un minimum de connaissance technique.

Pour mon 1 article j’ai choisi de vous parler de la crĂŠation d’un thĂŠme et de l’instalation des plugin wordpress .
Avant l’ouverture de mon blog j’ai du passĂŠ de nombreuse nuits blanche Ă la crĂŠation du thĂŠme et son implementation pour sela il m’a falu en premier lieu savoir comment le moteur wordpress fonctionne, et comment intĂŠgrer mon design.
bien sĂťre vous trouverez toute la documentation necessaire sur le web et de surcroit la communautĂŠ wordpress et assez numbreuse et active, mais pour ne pas trop coder et surtout pour ne pas finir avec des lunette, je vous conseille de faire un tour sur ces 2 sites qui vont vous permettre de gĂŠnĂŠrer et tester votre thĂŠme tres facilement
» lire la suite de l’article