Tafiti est un nouveau produit made in Microsoft en version beta qui utilise la nouvelle technologie du gĂŠant du logiciel : Silverlight qui est le concurrent direct de adobe flash. Il est donc nĂŠcessaire dâavoir installĂŠ Silverlight pour profiter du site, un lien de tĂŠlĂŠchargement est proposĂŠ si vous ne lâavez pas dĂŠjĂ et bonne nouvelle il est compatible Mac OS.
La recherche quant Ă elle est possible dans les images, dans les flux RSS, dans lâactualitĂŠ, et dans les livres

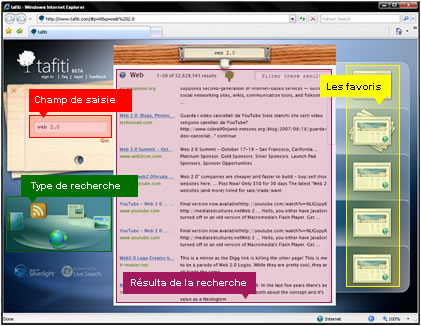
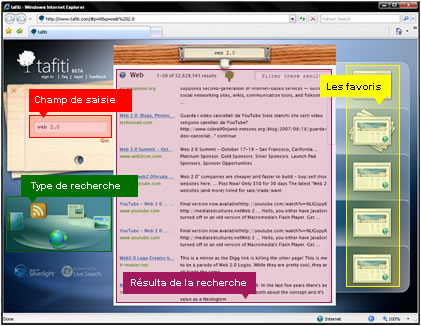
Au dÊpart, un champ de recherche, vous saisissez un mot clÊ de manière classique. Le design est frais agrÊable et le site se comporte bien et de manière très vive.
Une fois les rĂŠsultats affichĂŠs vous pouvez les glisser/dĂŠposer sur la droite de lâĂŠcran pour les mettre en favoris, simple et efficace.
Vous pouvez ajouter plusieurs rĂŠsultats dans le mĂŞme onglet, ce qui permet de retrouver une liste bien rangĂŠe une fois que vous avez fini de collecter de lâinfo.
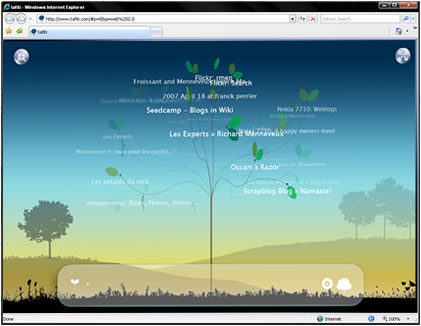
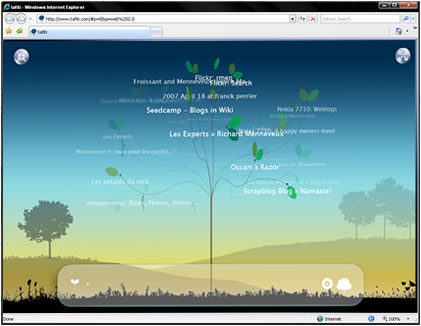
En bas Ă droite de lâĂŠcran, il est possible de ce dĂŠplacĂŠ dans les diffĂŠrents âtypeâ de recherches : web, images, rss, news, livres. La navigation est très rapide et le rendu graphique Ă la hauteur. Le site propose une dernière fonction, la âtree viewâ qui affiche sur un arbre les connexions entre votre recherche et les rĂŠsultats, une optique très intĂŠressante mais qui nâa pas lâair de fonctionner Ă 100%

Tafiti dĂŠmontre quâil y a encore une ĂŠtape que lâon peut franchir dans la recherche et lâergonomie. Lors dâune recherche sur Google, les plus habituĂŠs dâentre nous vont ouvrir des dizaines dâonglets pour affiner leur recherche, Tafiti propose de faire cette dĂŠmarche facilement en glissant/dĂŠposant les rĂŠsultats pour pouvoir y revenir après la première phase de tri.
La rĂŠalisation est exemplaire, le seul dĂŠfaut, câest que câest Windows live search dont l le rĂŠsulta n’ai pas aussi pertinent et riche comparĂŠ a google.
Tafiti est du Swahili qui signifie faire une recherche, Le swahili est in ce dernier temps comme la plupart des nouveaux services web 2.0 tire leur nom de cette langue (ex : kijiji.fr, badiliz.fr ou encore Joomla)
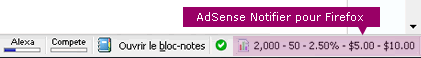
 AdSense Notifier est une extension Firefox s’adresse aux webmasters qui utilise Google Adsense. Elle affiche vos revenus en temps rĂŠel dans la barre des tâches. Si vous en voulez plus, pressez la touche Shift + clic gauche de la souris dans la zone AdSense Notifier et la page Google AdSense s’ouvre, affichant vos statistiques complètes.
AdSense Notifier est une extension Firefox s’adresse aux webmasters qui utilise Google Adsense. Elle affiche vos revenus en temps rĂŠel dans la barre des tâches. Si vous en voulez plus, pressez la touche Shift + clic gauche de la souris dans la zone AdSense Notifier et la page Google AdSense s’ouvre, affichant vos statistiques complètes.

 Vous connaissez les trois systèmes de diffusion vidÊo en vogue : AppleTV, Joost & Babelgum.
Vous connaissez les trois systèmes de diffusion vidÊo en vogue : AppleTV, Joost & Babelgum.














 L
L